产品发展
AfterShip Returns 是该 AfterShip 与 2018 年推出的一款产品退货管理系统,旨在帮助电商企业简化和优化退货流程,提升客户满意度和运营效率。
经过数年的发展壮大,Returns 已经成为 AfterShip 不可或缺的重要组成部分。随着电子商务行业的迅速发展(特别是疫情时代)和竞争日益激烈,退货管理变得越来越重要。Returns 不仅仅是简单的退货处理系统,它已经演变成了一个综合的退货解决方案,涵盖了退货申请、退货物流、退款处理、客户沟通等多个环节,让电商企业能够更加高效地处理退货事务。通过 AfterShip Returns,电商企业可以提供更便捷的退货流程,减少客户投诉和纠纷,提升品牌声誉和客户忠诚度。

[图 1]
在2021年,Returns 开始与中小企业(SME)和大型企业(Enterprise)用户展开合作,这标志着产品逐渐进入成熟期。通过采用产品导向增长(PLG)策略,Returns 能够更好地满足不同规模的客户需求,并为其提供更加个性化和专业化的服务。

[图 2]
然而遵循 PLG 策略的 Returns 在通往成熟期的发展中遇到了瓶颈,主要困难在于以低价格来吸引 SME 的策略已经达到了极限(甚至有些合作企业直言选择我们是因为其低价格优势)。而产品功能与体验也无法说服 Enterprise 用户买单。 这样的策略也会带来许多负面影响。
- 产品的用户体验和价值是至关重要的。如果过分依赖低价格,可能会降低产品的价值和用户体验,从而影响用户的满意度和忠诚度。
- 低价格往往会吸引一些价格敏感的用户,但这类用户可能并不是忠诚度高的用户,他们更可能会转而购买价格更低的产品。
为了进一步推动Returns的发展,我们需要提升其产品特性和交互体验,从而提升产品的价值和竞争力,吸引更多用户并使其长期留存。
Returns 组成

[图 3]
Admin 部分:商家可以在 Admin 部分管理自己的退换货情况和设置规则。通过 Admin 部分,商家可以方便地跟踪退换货订单,管理退货流程,设置退换货规则和政策等。这样可以帮助商家提高退换货的效率和管理水平。
Shopper 部分:商家可以通过 Returns 提供的 CSM 框架向他们的用户展示品牌的退换货页面。通过 Shopper 部分,商家可以自定义展示页面的风格、内容和功能,从而提升品牌形象,增强用户体验,同时也可以帮助用户更方便地进行退换货操作。
通过 Admin 和 Shopper 两个部分的协同作用,Returns产品可以帮助商家更好地管理退换货流程和提升品牌形象,同时也能够提供优质的退换货体验给用户,实现双赢的效果。
Returns 是怎么帮助不同品牌实现其品牌感的?
Returns Shopper 基于 CMS 帮助商家建立品牌感。内容管理系统(CMS)是一种用于管理和发布在线内容的软件系统。它允许用户创建、编辑、组织和发布文本、图片、视频等内容,而无需具备专业的编程知识。商家通过 Shopper 可以轻松地创建,更新和维护其品牌网站。

[图 4]
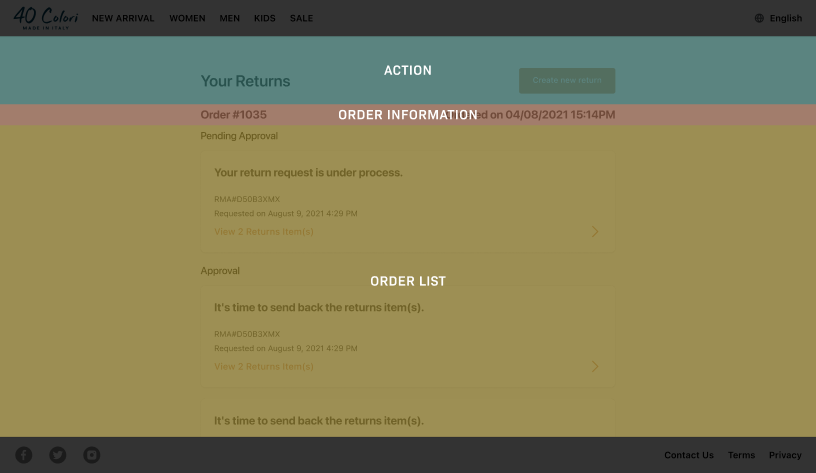
“Shopper ” 是个老头
对比 基于 Shopify Polaris 组件库设计的 Admin。与此相比,Shopper 页面设计风格看上去更像十年前的购物网页,其缺乏现代化的设计元素和用户体验。

[图 5] 设计缺陷

[图 6] 旧风格

[图 7] 混乱的布局

[图 8] 移动端不友好
针对设计风格陈旧、缺少规范、视觉不统一、缺少品牌性等问题,我们的策略是:
- 重新设计 Shopper 风格:重新设计页面,采用现代化、简洁的设计风格,注重用户体验和视觉吸引力。我们可以参考当前流行的设计趋势和风格,确保页面看上去更加现代化。
- 引入设计规范:建立设计规范和风格指南,确保页面的设计风格、颜色、排版、图标等元素符合统一的规范,这样可以提升页面的整体品质和一致性。
- 视觉统一化:确保页面中的各个元素、颜色、字体、排版等视觉元素统一,以提升页面整体的视觉效果和品质,这样增强用户体验和品牌形象。
- 强化品牌形象:在页面设计中考量流行品牌风格,以强化品牌形象和识别度。我们的最终目标是通过品牌化设计,提升商家品牌形象与加深用户对该品牌的认知和信任感。
在进行视觉优化项目之前,我与设计师 Jingyao 一起总结了目前 Shopper 端的页面及逻辑,将视觉优化项目全面覆盖所有问题,期望提升 Shopper 端页面的视觉效果和用户体验,实现更好的页面设计和品牌形象展示。