试试水温:MVP
最小可行性分析(MVP)是一种评估产品或项目可行性的有效方法。通过明确,核心功能、资源要求、市场需求、风险评估和预算时问因素,可以确定产品开发的方向和范围,并验证产品的可行性。MVP 分析有助于减少资源和时间的浪费,从而加速产品的市场推出速度,同时提高产品的成功机会。

[图 2]
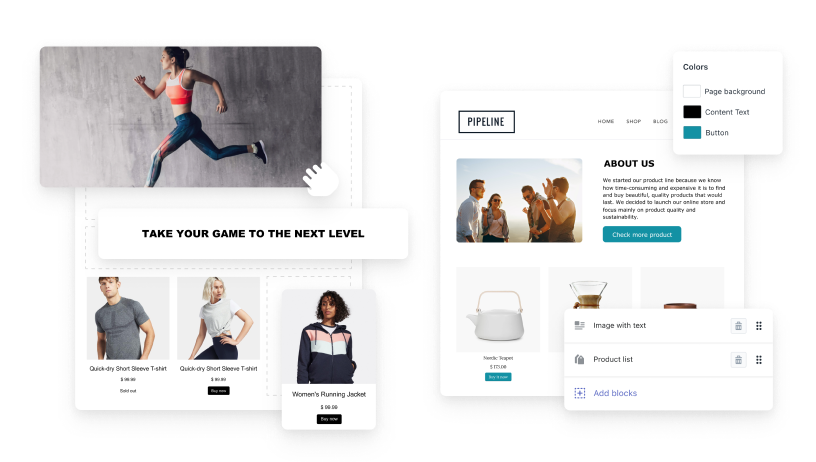
对于新产品的设计与开发上线,使用最小可行性分析(MVP)的方法是非常重要的。这是因为MVP的理念是在尽可能短的时间内开发出一个最基本的产品原型,以验证产品概念和市场需求。通过 MVP 设计 Pagebuilder 这款页面编辑器,可以带来以下几个好处:
- 节省时间和成本:MVP 的设计方法可以让团队集中精力开发最核心功能,避免不必要的功能和复杂性,从而节省时间和成本。
- 快速反馈和迭代:通过 MVP,可以快速将产品推向市场,获取用户反馈和数据,从而及时调整和改进产品,实现快速迭代。
- 确保市场需求:MVP 可以帮助团队验证产品概念和市场需求,避免开发出无人问津的产品,确保投入资源的有效利用。
用户体验在 MVP 中的重要性
全面有效的用户体验设计在 MVP 上线阶段是不可或缺的。其意义在于确保产品核心功能的可用性、收集用户反馈和验证假设、提升用户参与度和留存率,以及降低产品风险和成本。通过注重用户体验设计,可以为产品的成功和持续发展打下坚实的基础。

[图 3] 定义问题比解决问题更重要
接下来我将为您介绍我们在设计 MVP 过程中所作出的努力,通过精心打磨的最小可行性产品(MVP)设计,我们将为您呈现出一款经过精心打磨的产品原型,旨在验证产品概念和市场需求。我们不仅节省了时间和成本(仅两个月便完成从立项到上线!),还通过快速反馈和迭代,确保产品符合用户需求并具有竞争力。让我们一同探索在设计 MVP 过程中所做出的努力,希望为您带来一些启发。
问题:产品矩阵中缺失的枢纽
2021年,刚拿到老虎环球基金和高瓴创投 6600 万美金的融资的 AfterShip 是一家服务国际电商赛道的 B2B SaaS 公司,其产品涵盖商家物流追踪、邮件营销、退换货服务等售前售后各个环节,其产品主要在 Shopify 中为商家提供服务。
其售后业务主要为 Tracking 负责查询包裹,Returns 负责退换货。售前业务则为 Email 与 Review Dropshipping 等。我们聚合多种产品,覆盖电商销售的多数环节,构成产品矩阵。

[图 4] 2020 Product Matrix
为何为多数而非全部?是因为在B端用户的电商销售流程中,一直缺少直接参与构建其电商网站的一环。这一空白导致我们的产品无法覆盖电商销售的全流程,因此需要填补这个空缺。
这一环节的意义在于为零售商提供一个敏捷的页面编辑器,用于品牌推广和转化。精心设计的着陆页可以提高潜在客户获取和销售转化率,帮助B端商家取得成功。通过拥有这样的页面编辑器,我们可以为客户提供更全面的解决方案,使他们能够更好地管理其电商网站并提升业务表现。填补这一空白将为我们的产品矩阵增添价值,提升客户满意度,并拓展我们的市场份额。

[图 5]

[图 6] 2023 Product Matrix
通过聚合产品矩阵,我们可以填补目前产品未覆盖的领域,完善产品矩阵,提升产品线的全面性和竞争力。比如直接集成 Email,Review 进行营销活动,在 B 端推荐 Dropshipping 进行待代发货,可以获得售后一站式保障等等。
发掘客户画像:我们的目标用户群体
2020年,随着疫情的到来,电子商务迎来了蓬勃发展的时代。在人与人相互隔离的情况下,大量人群涌入Shopify等平台开设自己的独立站点,希望实现个体业务的梦想。
经过数据对比分析,我们发现在2021年,绝大多数使用我们产品的用户为中小型商家(SMB)。因此,我们的 Page Builder 的初始目标便是服务这一群体。这些中小型商家希望通过我们的工具来打造个性化的网页,提升用户体验,吸引更多客户,实现业务增长的目标。让我们深入了解这些目标用户,为他们提供更好的服务和支持!

[图 7]
根据用户调研结果,我们总结了目标用户群体的共性特征:
- 主要为个人或小型B端商家(SMB)
- 具备一定的设计能力,但不熟悉代码编写
- 缺乏设计能力或无法承担雇佣设计师的费用,希望能够创建出具有吸引力的网站
- 缺乏时间学习复杂的页面编辑器
通过深入了解用户的需求和痛点,我们将致力于为这一群体提供简单易用的 Page Builder 工具,帮助他们快速、高效地打造出符合自己需求的网站,实现业务增长和品牌建设的目标。
深入了解用户痛点
在团队准备就绪后,我们开展了一次 Workshop,绘制了用户旅程图
通过绘制的结果,我们发现新手用户在面对复杂的编辑器时表现出极度的困惑和挫败,这可能导致用户的付费意愿降低以及流失增加。